m |
m |
| Line 1: |
Line 1: |
| - | Here's a quick and easy guide to 'embedding' DareNET's [http://webchat.darenet.org WebChat] (based on [http://www.qwebirc.org qwebirc]) on your own website, allowing your users to easily connect to your channel(s)!
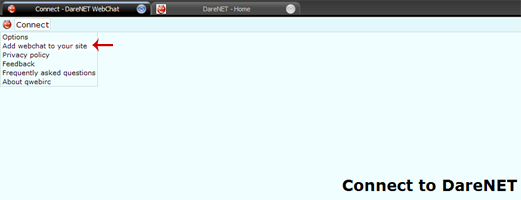
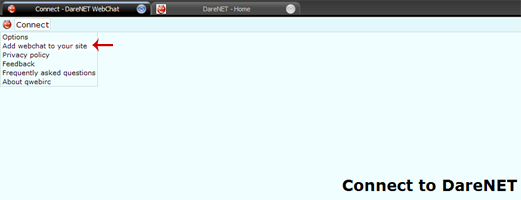
| + | You can easily and quickly add DareNET's webchat client to your own website by using the embed wizard, which can be found from the client's main menu. |
| | | | |
| - | == Step 1 ==
| + | [[Image:Webchat_mainmenu.png]] |
| | | | |
| - | Decide on the color scheme you'd like to use.
| + | In this guide, we'll discuss the different options in more detail, and how site owners can customize the client's color to more closely match their site's look and feel. |
| - | | + | |
| - | The webchat client currently allows you to choose from a 360 degree range of hues (using the HSB/HSL encondings of RGB), an illustration of which is shown below. Users can also easily change their hue by using the color slider found within the options menu. However, as a site owner you can use a pre-defined hue for your embedded client, to more closely match your site.
| + | |
| - | | + | |
| - | '''Hue Color Scale:'''<br> | + | |
| - | [[Image:Huescale.png]]
| + | |
| - | | + | |
| - | The hue is specified (using the range 0 to 360) in the URL using the 'hue' parameter. For example: <code>http://webchat.darenet.org/?hue=100</code>
| + | |
| - | | + | |
| - | Here are some examples of different hues:<br>
| + | |
| - | [http://webchat.darenet.org/?hue=0 0] - [http://webchat.darenet.org/?hue=60 60] - [http://webchat.darenet.org/?hue=100 100] - [http://webchat.darenet.org/?hue=200 200] - [http://webchat.darenet.org/?hue=300 300]
| + | |
| - | | + | |
| - | You can play around with different hues by changing the number after the 'hue' parameter in the URL. Once you have decided on a hue, write the number for it down. We'll use it a bit later in the code you'll be using on your site.
| + | |
| - | | + | |
| - | == Step 2 ==
| + | |
Revision as of 10:58, 27 July 2009
You can easily and quickly add DareNET's webchat client to your own website by using the embed wizard, which can be found from the client's main menu.

In this guide, we'll discuss the different options in more detail, and how site owners can customize the client's color to more closely match their site's look and feel.