WebChat
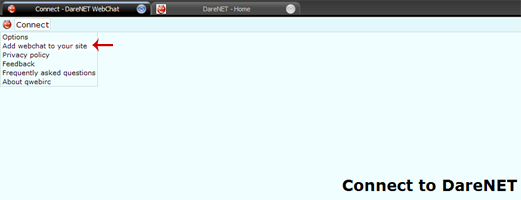
Easily add DareNET's WebChat client to your own web site. Not only is it free, but it requires no additional software on your part. Additionally, your users will enjoy no adverts, a lean interface and a low-ping direct connection to your channel(s) on DareNET. To get started, simply use the embed wizard, which can be found from the client's main menu (as shown below):
In This Guide: |
Embed Wizard Guide
In this guide, we'll discuss the different options presented throughout the embed wizard in more detail, and how website owners can easily customize the client's color. As always, should you need assistance don't hesitate to stop by #support and ask!
OPTION: Nickname Mode
This option allows you to choose the nickname mode that will be used when users visit your chat page.
Three different modes are available:
- Generate a random nickname (e.g. webchat8472)
- Let user choose their own nickname
- Preset nickname, chosen by you
The preset mode allows you to use a custom nickname for your users. For example, if the name of your channel was #news, you might want the nicknames to look like News-5245 instead of webchat5245, as it would appear if the random nickname mode was used. This would be achieved by entering News-.... in the preset nickname box, when prompted. The periods ('.') will be replaced by random numbers when a user visits the page.
OPTION: Set Channels
This option allows you to choose the channel(s) a user will automatically join when they connect to DareNET using your chat page. If multiple channels are specified, separate them using a comma (','). For example: #darenet,#dev
FINISHED! Paste Code
Once you have completed the embed wizard, you will be given a custom link to your chat client. You and your users may use this link to automatically be taken to your version of DareNET's WebChat client. Additionally, you will be given a line of code to add to your web page to allow visitors to connect to DareNET from your site. Simply add this HTML code to where you would like the client to appear.
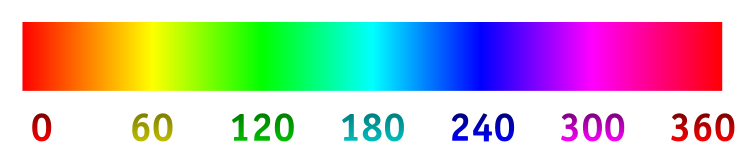
Advanced Option: Changed hue color
Some web site owners may want to choose the hue color of the client, to make it more closely resemble their site's look and feel.