WebChat
m (→Step 1) |
m (→Step 1) |
||
| Line 5: | Line 5: | ||
Decide on the color scheme you'd like to use. | Decide on the color scheme you'd like to use. | ||
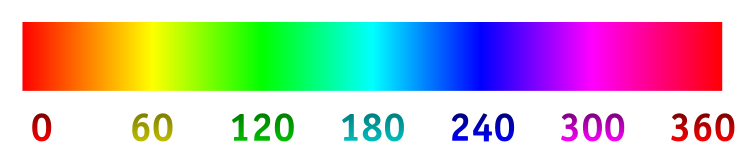
| - | The webchat client currently allows you to choose from a 360 degree range of hues (using the HSB/HSL encondings of RGB), an illustration of which is shown below. Users can also easily change their hue by using the color slider found within the options menu. However, as a site owner you can use a pre-defined hue for your embedded client. | + | The webchat client currently allows you to choose from a 360 degree range of hues (using the HSB/HSL encondings of RGB), an illustration of which is shown below. Users can also easily change their hue by using the color slider found within the options menu. However, as a site owner you can use a pre-defined hue for your embedded client, to more closely match your site. |
'''Hue Color Scale:'''<br> | '''Hue Color Scale:'''<br> | ||
Revision as of 10:40, 27 July 2009
Here's a quick and easy guide to 'embedding' DareNET's WebChat (based on qwebirc) on your own website, allowing your users to easily connect to your channel(s)!
Step 1
Decide on the color scheme you'd like to use.
The webchat client currently allows you to choose from a 360 degree range of hues (using the HSB/HSL encondings of RGB), an illustration of which is shown below. Users can also easily change their hue by using the color slider found within the options menu. However, as a site owner you can use a pre-defined hue for your embedded client, to more closely match your site.
The hue is specified (using the range 0 to 360) in the URL using the 'hue' parameter. For example: http://webchat.darenet.org/?hue=100
Here are some examples of different hues:
100 - 200 - 300
Once you have decided on a hue, remember the number for it. We'll use it a bit later in the code you'll be using on your site.