DareNET Artwork Guide
m |
|||
| Line 34: | Line 34: | ||
[[Image:Standard-banner-size.gif]] | [[Image:Standard-banner-size.gif]] | ||
| - | [[Category: | + | [[Category:All]] |
Current revision as of 23:12, 29 December 2009
In This Guide: |
Audience
The target audience of DareNET is your average Internet user. The style to aim for can be described with the following adjectives:
- Fresh
- Vivid
- Dynamic
- Futuristic
- Natural
- Spacious
Layout
Always make use of whitespace. Cramming as much stuff as possible into the available space is something to avoid. Generally, separation of different elements or blocks is to be done with whitespace rather than lines or rules.
Make use of the golden ratio.
Colors
There is no hard and fast rule for what colors you may or may not use. We just simply advise that you take a look at our current web properties to get an idea of the current color scheme we utilize.
Wallpapers
The goal of a wallpaper graphic is to be unobtrusive and allow the items on the desktop to be seen. It should not hinder the overview of the user's desktop.
While a solid color background seems to be a perfect fit based on the goal above, the wallpaper also shouldn't be completely dull and boring.
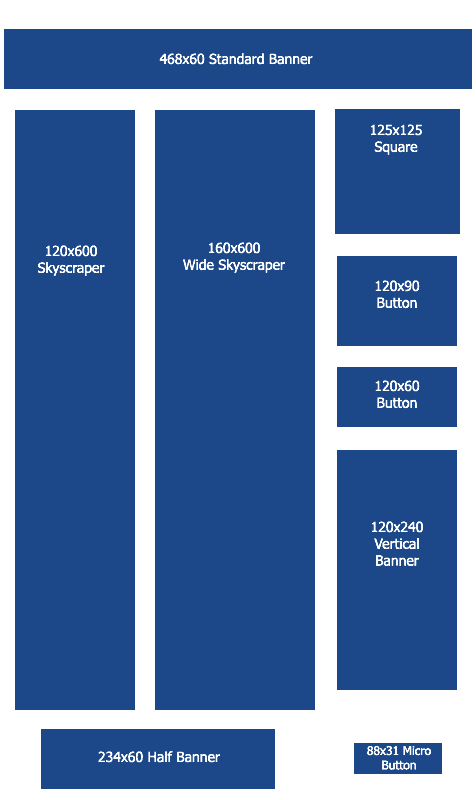
Banners
When creating banners, please adhere to standard banner sizes (as shown below).